新着情報News
Information

HTMLコーディングチェックサイト3選
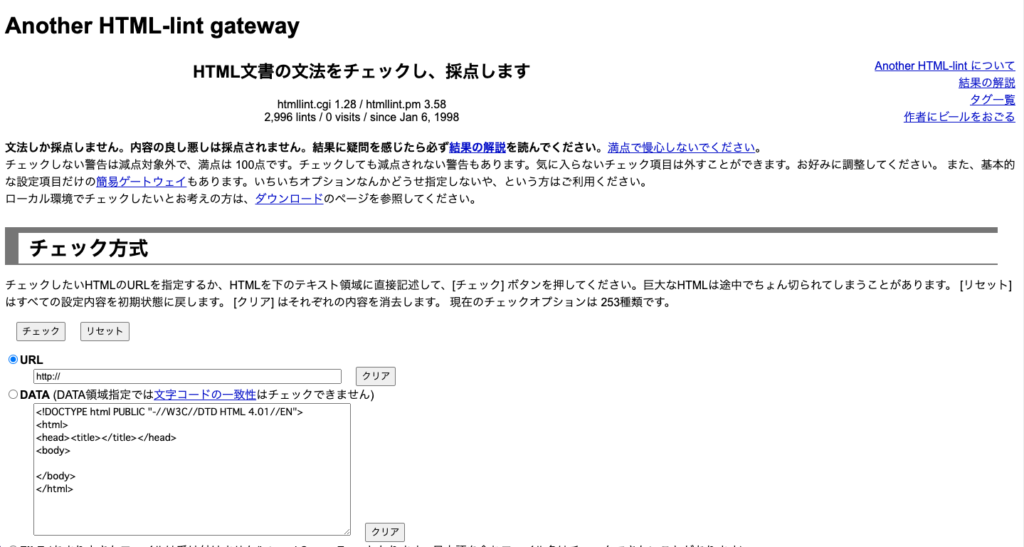
1.Another HTML-lint gateway

http://openlab.ring.gr.jp/k16/htmllint/htmllint.html
Another HTML-lint gatewayは(X)HTMLの文法をオンライン上で100点満点で何点かをチェックしてくれるツールです。使うユーザーによってチェック項目をつけたり外したりすることができるため、好きなようにカスタマイズをすることができます。
またオンラインだけではなく、ローカル環境でもダウンロード(http://openlab.ring.gr.jp/k16/htmllint/download.html)して使用できるためとても使い勝手に優れています。
ただ今回ご紹介している3つのツールの中で、一番シビアなツールかなと思います。
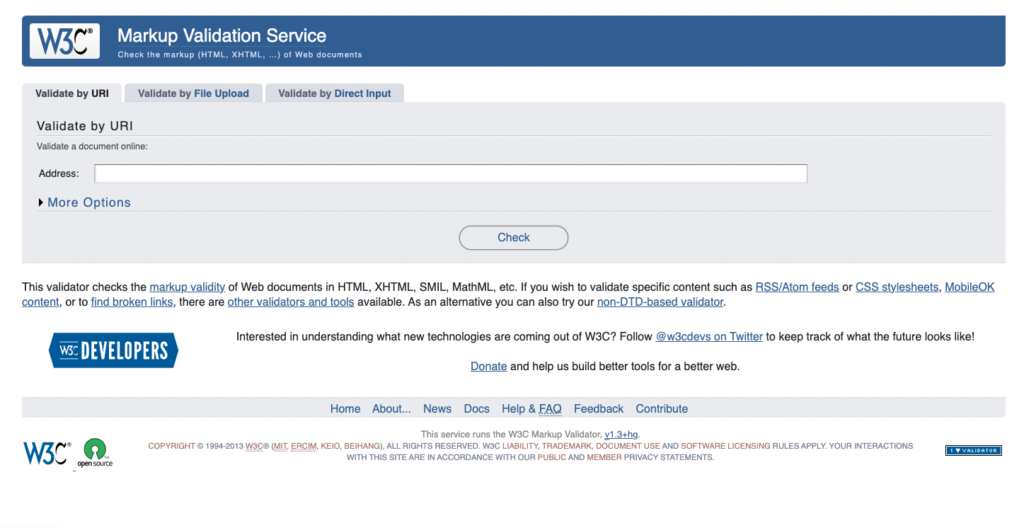
2.Markup Validation Service

W3C(World Wide Web Consortium)がフリーで提供しているオンラインツールです。
W3Cが提供しているのでここのサイトを使ってクリアできれば問題なしかな、、と思います。
主にHTML文書が(X)HTML標準に従っているかの検証を行なってくれます。
HTML5にも対応しているためかなり幅広く使用ができますし、なんといっても更新頻度が高いです。
検証のパターンとして3つあり、「サイトのURLを入力」「ファイルをアップロード」「直接記述」があります。
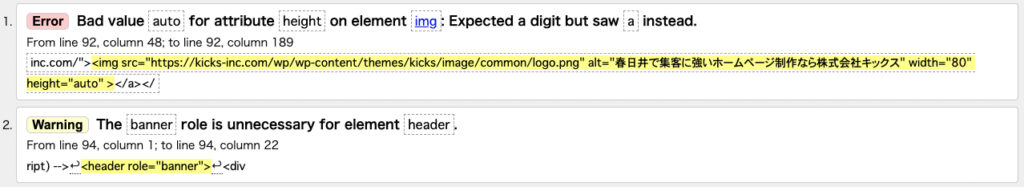
エラー出力時に、コードの該当箇所と詳細が記載されるため、わかりやすく修正を行うことができます。

ちなみにキックスではこちらのツールを使って検証を行なっています。
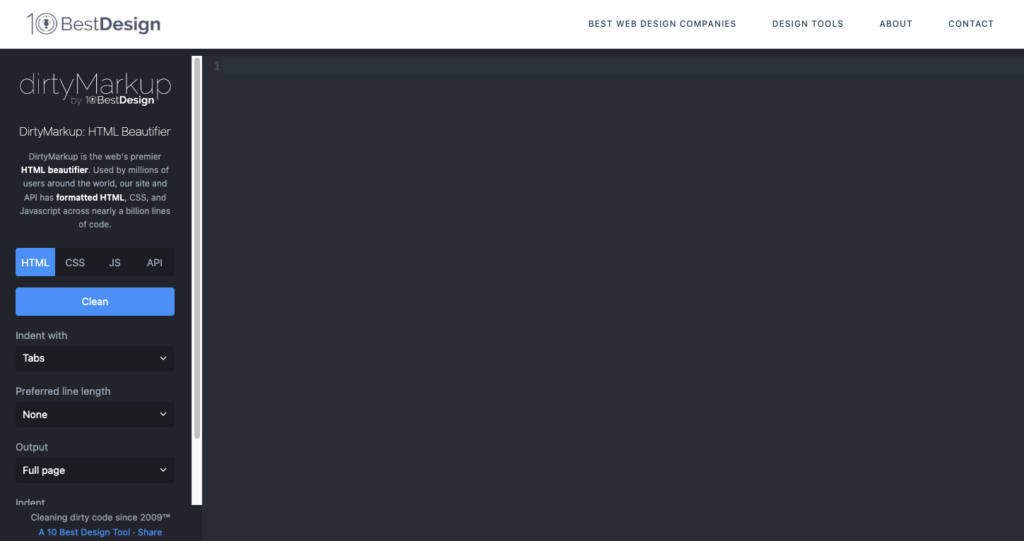
3.Dirty Markup

Dirty MarkupはHTMLの他にも、CSS、JavaScriptのソースを検証することができます。
Another HTML-lint gatewayとMarkup Validation Serviceとの差別化でいえばここが大きく異なりますね。
また検証以外にもコードの整形やインデント作業もできるので至れり尽くせりのオンラインツールです。
UI(ユーザーインターフェース)も他に比べてとても優れています。動作も軽いため初めて使う方にもおすすめのツールになります。
ただスクショでは外してありますが、広告がドカンとあるのでノーパソのようなwindowサイズだと少し見にくいかもです、、
まとめ
いかがでしたでしょうか?
各々が持つ良さがあるため、一概にこれがいいです!といえないので感覚やUI・後は求めるもので選んでいただけるといいかなと思います。
最初は検証するクセがついていないと忘れてしまいますが、納品までのフローにこれらのツールを使って最終検証をしっかり組み込むことで自信をもって納品できるためご自身の糧となります。
より高い質を求めてスキルアップを目指すのであれば、上記以外のオンラインツールはもちろんのこと他にも様々なツールがあるため駆使しながら完璧を追い求めていきましょう。
またコーダーだけに限らず、ディレクターやデザイナーの方々も知識の一環として知っていて損はないと思います。
制作に関わる以上、過信は大きなミスを起こす要因となります。
やるからには徹底的に!を心がけて頑張りましょう!
株式会社キックス
愛知県名古屋市中村区名駅3-4-10アルティメイト名駅1st 2階
【TEL 0568-50-2022】
【営業時間】10:00-19:00(土日祝除く)
お問い合わせフォームはコチラから